Yunus Emre
Software Engineer
React Native Başlangıç Seviyesi – İlk Uygulama

Son zamanlar cross platform olarak adlandırılan flutter ve react native ile ilgileniyorum. Şimdilik önceliği react native’e verdim. React native başlangıç seviyesi olarak ilk uygulamamı burada paylaşacağım.
React Native Başlangıç Seviyesi
Bu yazıda bir uygulamayı iki farklı şekilde paylaşacağım. Ben react native için visual studio code ve android studio kullanıyorum.
İlk olarak tüm işlemleri tek bir sınıf içerisinde gerçekleştireceğim.
import * as React from 'react';
import { View,Text } from 'react-native';
class Header extends React.Component
{
render()
{
return(
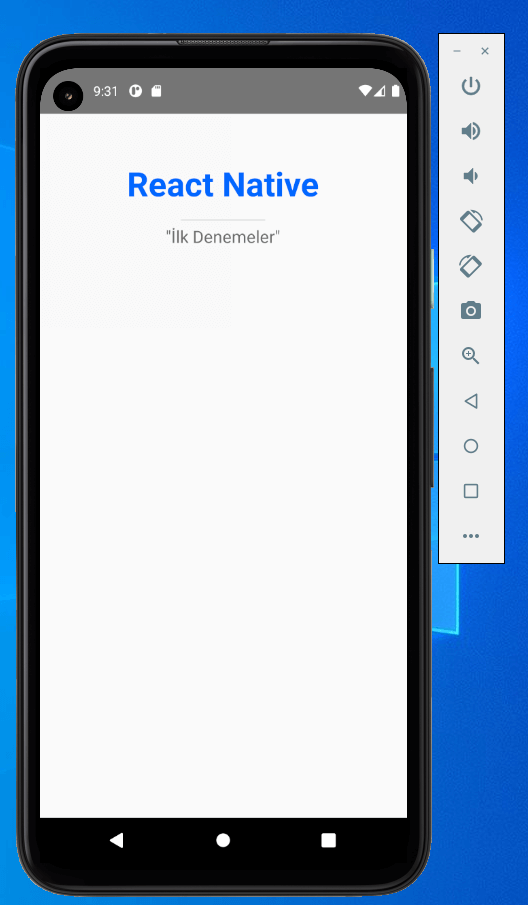
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>React Native</Text>
<View style={{ width: 90, height: 1, marginTop: 15,marginBottom:5, marginBottom:5,backgroundColor: '#d8d8d8'}}/>
<Text>"İlk Denemeler"</Text>
</View>
);
}
}
export default Header;

Header isminde bir sınıf oluşturarak bu sınıf içerisinde view ve text kullandım. Style komutu ile hizamala ve renklendirme yaptım. İki text arasında bir line oluşturdum. Son olarak da header sınıfını exportladım. Aynı işlemi farklı sınıflar ile daha düzenli bir şekilde de oluşturabiliriz.
//Header.js
import * as React from 'react';
import { View,Text } from 'react-native';
import { headerStyles as Styles } from './Styles';
class Header extends React.Component
{
render()
{
return(
<View style={Styles.container}>
<Text style={Styles.subtitle}>React Native</Text>
<View style={Styles.line}/>
<Text style={Styles.title}>"İlk Denemeler"</Text>
</View>
);
}
}
export default Header;//Styles.js
import { StyleSheet } from "react-native";
import { colors, Colors } from "./colors";
export const headerStyles = StyleSheet.create
(
{
container:
{
alignItems: 'center',
paddingTop: 50,
},
subtitle:
{
fontSize: 36,
fontWeight: '700',
color: colors.accent,
},
title:
{
fontSize: 18,
color: colors.text_color,
},
line:
{
width: 90,
height: 1,
marginTop: 15,
marginBottom:5,
backgroundColor: colors.gray,
}
}
);//colors.js
export const colors =
{
accent: '#0366ff',
text_color: '#6d6d6d',
gray: '#d8d8d8',
};Style sınıfına color sınıfını importladım. Bu sınıf içerisinde boyut, hizalama ve renklendirme yaptım. Renkler için color sınıfındaki tanımlamaları kullandım. Style sınıfı içerisindeki tanımlamalar daha sonra istenilen sınıfa import edilerek birçok kez kullanılabilir. Nitekim header sınıfında style sınıfı içerisindeki stilleri kullandım.
