Yunus Emre
Software Engineer
React Native Resim Ekleme – Image Background

React Native başlangıç örneklerine devam ediyorum. Temel olarak react native resim ekleme nasıl yapılır, genişlik ve yükseklik nasıl verilir? Basit bir örnekle arka plan görseli ekledim.
React Native Resim Ekleme
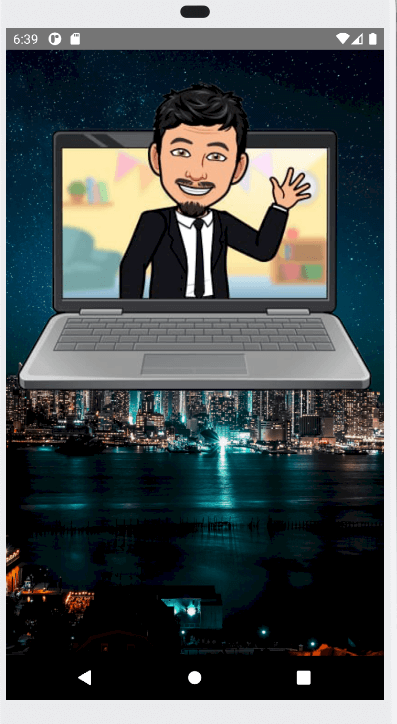
Örnekte uygulamaya bir arka plan ve arka plan üstüne bir görsel ekledim. Görsel eklemeden önce React Native kütüphanesinden ImageBackground ve Image import ediyoruz. Pencerenin genişlik ve yükseliğini almak için Dimensions kullanıyoruz.
import * as React from 'react';
import { ImageBackground,Dimensions,Image } from 'react-native';
const {width,height} = Dimensions.get('window');
class App extends React.Component
{
render()
{
return(
<ImageBackground
source={require('../src/img/arkaplan.jpg')}
style={{width,height,alignItems:'center'}}>
<Image
source={require('../src/img/giris.png')}>
</Image>
</ImageBackground>
);
}
}
export default App;
Kullanacağım görselleri uygulama dosyasında bulunan src klasörünün içerisinde ki img klasörüne yükledim. Daha sonra ‘source’ ile bu yolu belirterek resimleri çektim. Arka plan görselinin genişlik ve yüksekliğini dimensions ile belirledim. Bu sayede arka plan tam ekran oldu.
React native’de görsel ekleme bu kadar kısa ve basit. Bu alanda öğrendiklerimi vakit buldukça paylaşmaya devam edeceğim.

3 Comments