Yunus Emre
Software Engineer
React Örnek Proje – Halı Ekleme ve Çıkarma

Kendimi geliştirmek adına son 2-3 aydır html, css, javascript ve bootstrap eğitim videoları izledim. Şuan ise react ve node.js alanında ilerlemeye çalışıyorum. Bu kapsamda yazılım bilimi kanalının reactjs eğitim içeriğini tamamladım ve react örnek proje hazırladım.
React Örnek Proje
Proje dosyalarına github aracılığı ile ulaşabilirsiniz.
Projeyi çalıştırmak için react kurulumu haricinde;
npm install react-pose
npm install axios
npm install -g json-server
npm install react-router-dom@5.2.0kurumlarını yapmalısınız. Daha sonra projeyi çalıştırmak için;
npx json-server --watch api/db.json
npm startProje Görüntüleri

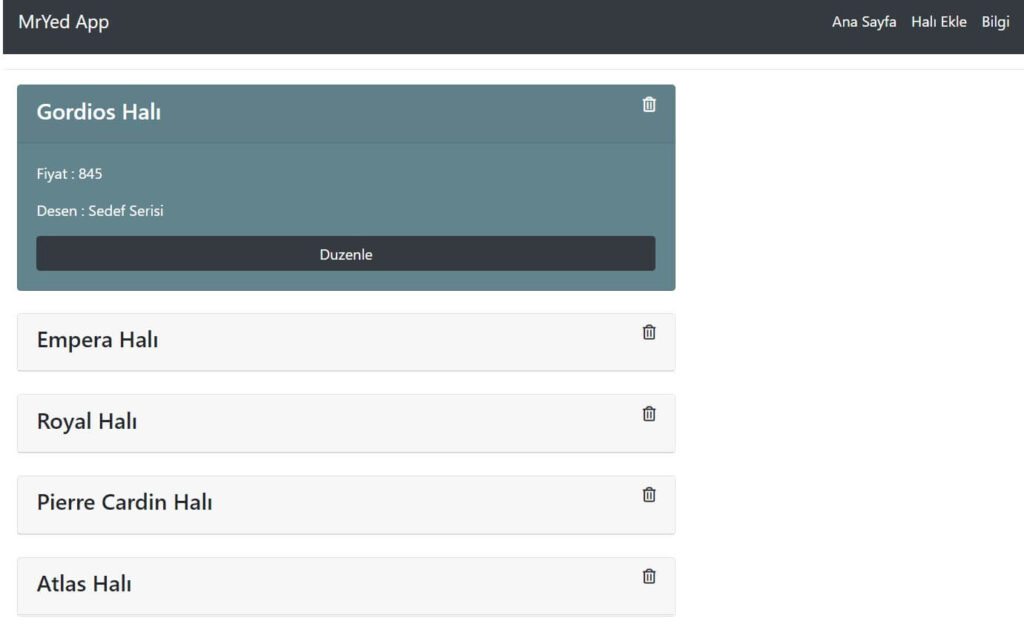
Ana sayfada daha önce json dosyasına eklenmiş halı markalarını görüyoruz. Silinme işlemi de yine bu sayfa içerisinde yapılıyor. Markalara tıkladığımızda ise fiyat ve desen bilgileri geliyor. Buradan istersek ürünü düzenleyebiliyoruz.

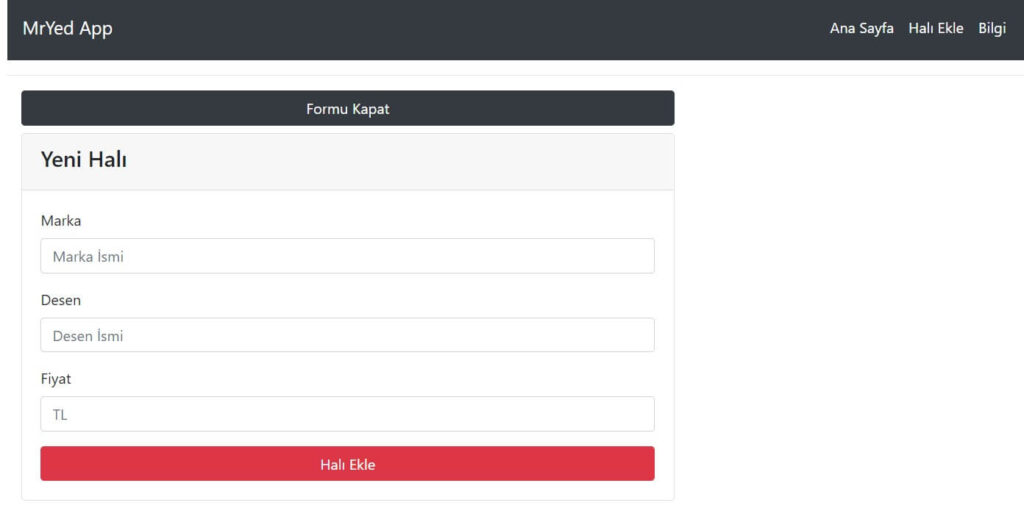
Halı ekleme sayfasında ise default olarak kapalı gelen bir form bulunuyor. Formu açıp istenen bilgileri girip yeni halı eklemesi yapabiliriz.
Hazırlanan örnek proje bu kadar. React üzerinde çalışmaya devam edeceğim. Şuana kadar videosunu izleyip de anlayamadığım tek konu redux yapısı. Onunda zamanla daha çok video izledikçe ve proje gördükçe oturacağını tahmin ediyorum.
