Yunus Emre
Software Engineer
How to Add JavaScript to Sharepoint Online Modern Page?

Sharepoint Online için bir sayfa oluşturmak istediğinizde bunun modern ve classic olmak üzere iki farklı modeli olduğunu göreceksiniz. Modern daha çok wordpress tarzı sürükle bırak mantığı ile sayfalar oluşturabileceğimiz bir panel sağlıyor. Ancak bu panelde de html + javascript gibi kodlar eklenmiyor. Bu sebeple bu yazı içeriğinde “sharepoint online modern sayfaya javascript nasıl eklenir” sorusunu cevaplayacağım.
Adding Modern Script Editor
SPFx package: Github Link
We will add a web part to our tenant to use a modern script editor on modern pages. I shared the necessary repo for this above.
After downloading the file, open it with Visual Studio Code. To use and publish webpart, you need to have Node.Js, Gulp and Yeoman installed on your computer. If you need support for this, the previous content will help you.
If you have done the installations, type the following code in the relevant directory.
npm installThen in the "serve.json" file in the config directory, replace the "initialPage" field with your tenant. Now we can test the webpart. For this, enter the following code again in your terminal.
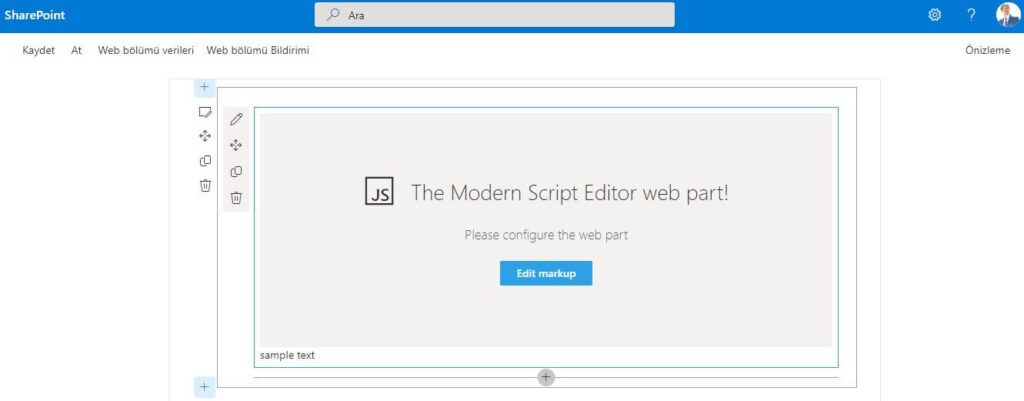
gulp serveThis code will connect to your tenant in your default browser. You can add a modern script editor by pressing the "+" icon on the page that opens.

If the test is successful, let's publish the webpart and use it in our tenant. For this, type the following codes in the terminal.
gulp bundle --ship
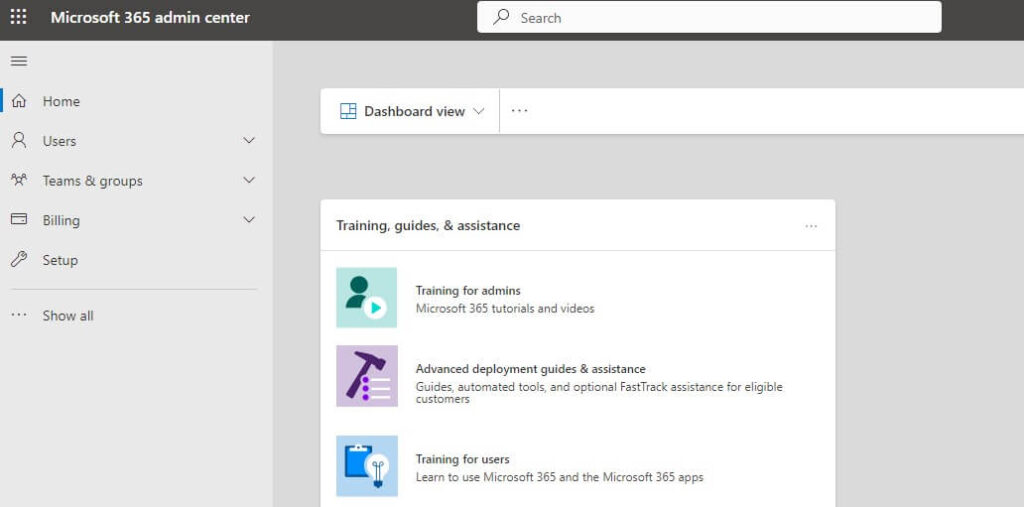
gulp package-solution --shipAfter these codes, a file named "sharepoint" will be created in the directory where you work. We will upload the file with the extension "sppkg" in the sharepoint/solution/ folder to our tenant. For this, we log in to the admin panel from our microsoft account.

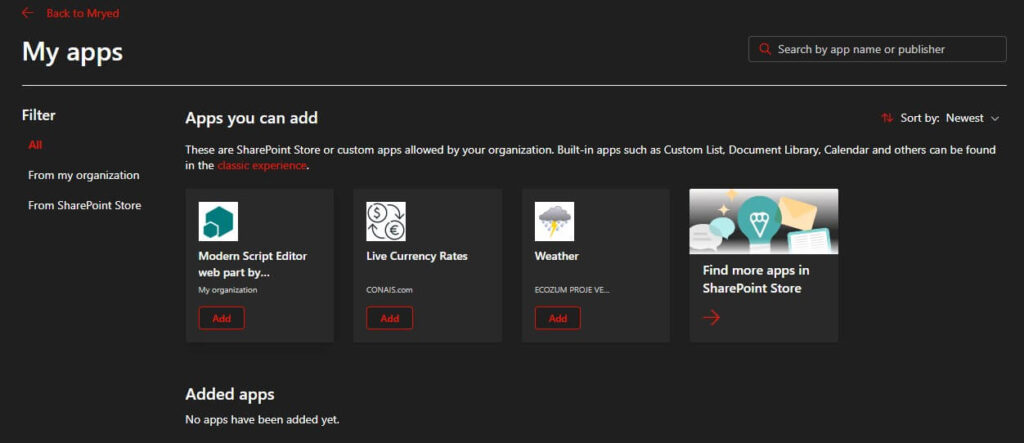
On the page in the picture, after the "Show All" button, you will see the "SharePoint" field at the bottom. After clicking on SharePoint, click on "More features" and then click on "Apps". From here we select the file with the extension "sppkg" by uploading. This process is OK, but we need to go to the store and add this webpart to the system. For this, go to your sharepoint site, click the "New" button and select the "App" option. You will see applications. From here we can add the application we have added with the "Add" button to our site.

As a result of these operations, when you press the "+" icon to edit a modern page in sharepoint, you will see the modern script editor.
There are also very high quality webparts on the github link we have given. If you wish, you can test them in the same way and use them in your tenant.

Merhabalar,
Bilgiler çok faydalı elinize sağlık. Bir sorum olacaktı. Bunu sadece SP online için mi yapabiliyoruz. SP Subscription Edition kurulu SP enterpsrise içinde modern sitelar da kullanılabiliyor mu acaba?